
The attributes there are just to make sure that the video will play and loop automatically and remove all the controls that the user doesn’t need to see. You can now set it on any page by using the following tag: Start function to create your webm video and that’s it, you have a video with transparency just like a gif that is portable to the web. Just make sure that the Alpha channel is enabled.

Open the program and drag and drop the video onto it. To convert a video to webm there are many free encoders that you can use, but my choice would be Shutter Encoder.įunction is VP9 Advanced features checks Enable alpha channel.

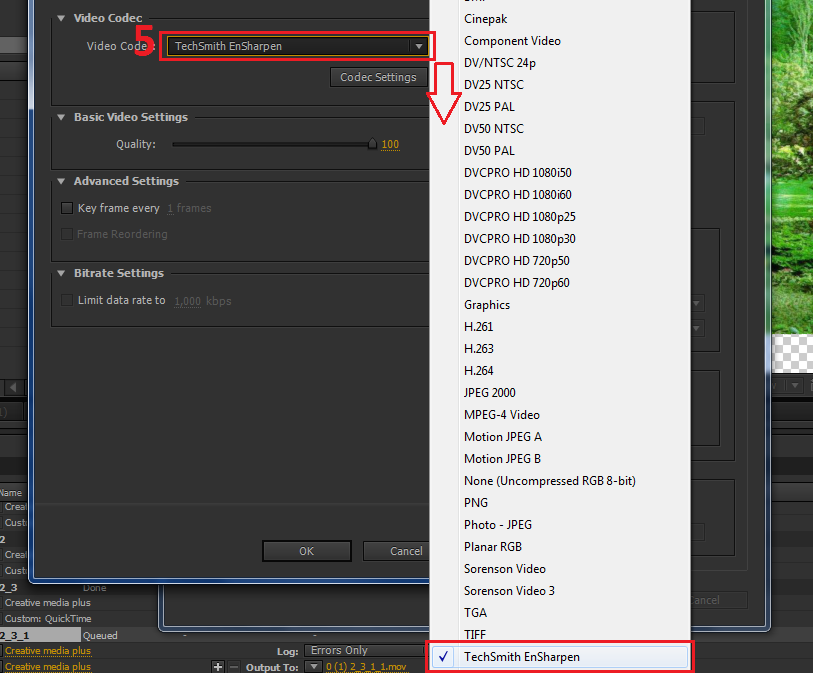
So if you have a curtain that opens, it’ll open to a transparency because it’s coded there on the alpha transparency layer. Or just try to convert it to webm and if the transparency doesn’t work, it doesn’t have alpha transparency.Īlpha channel transparency is a layer of transparency that kind of transcends the RGB pixels and encodes the video with the transparent part. In that case, you can check if a video has alpha transparency using Adobe Premiere. However, if you have a video with alpha transparency it will probably be a ‘.mov’ video. If you have a webm video with transparency, you’re done. You just need to use the video tag passing the video to the src. You can easily go from a 1GB mov video to a 10MB webm conversion. It is a format that can have transparency built in and is very light.

There are many formats that can be used on web, but the most recommended these days is WebM.



 0 kommentar(er)
0 kommentar(er)
